iFrame Code, embed time tracking app into your own website
Learn how to seamlessly integrate a time tracking app into your website using iFrame code. Simplify workforce management and improve efficiency by embedding employee time tracking tools directly into your platform.

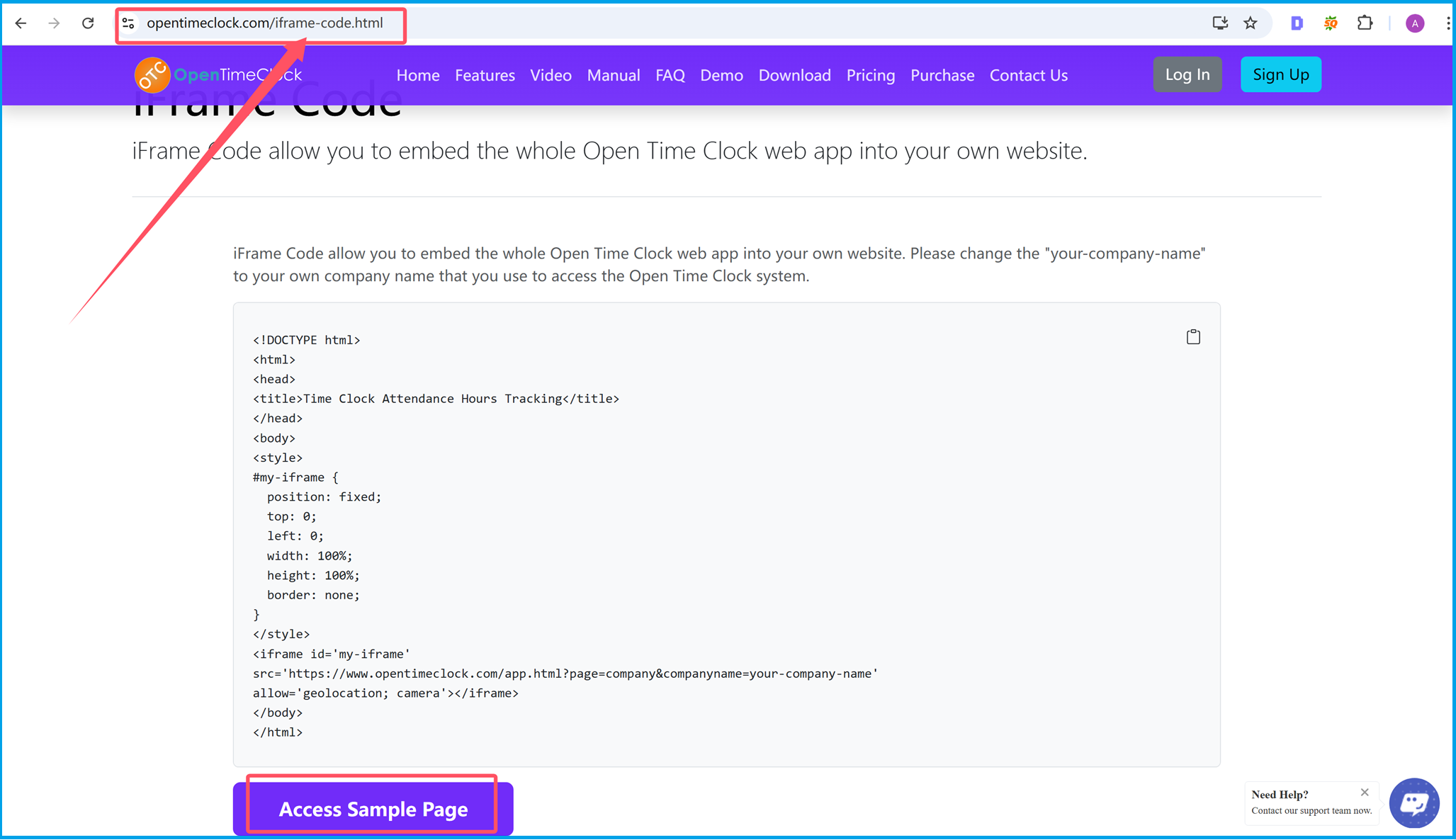
Step 1: Access the iFrame Code Page
Navigate to the "iFrame Code" feature page on the website. This section allows you to embed the time tracking software into your own website seamlessly. Using an iFrame, you can integrate the app directly into your platform, enabling employees to log in and track time without leaving your website. Click the "Access Sample Page" button to see how the integration works in practice.

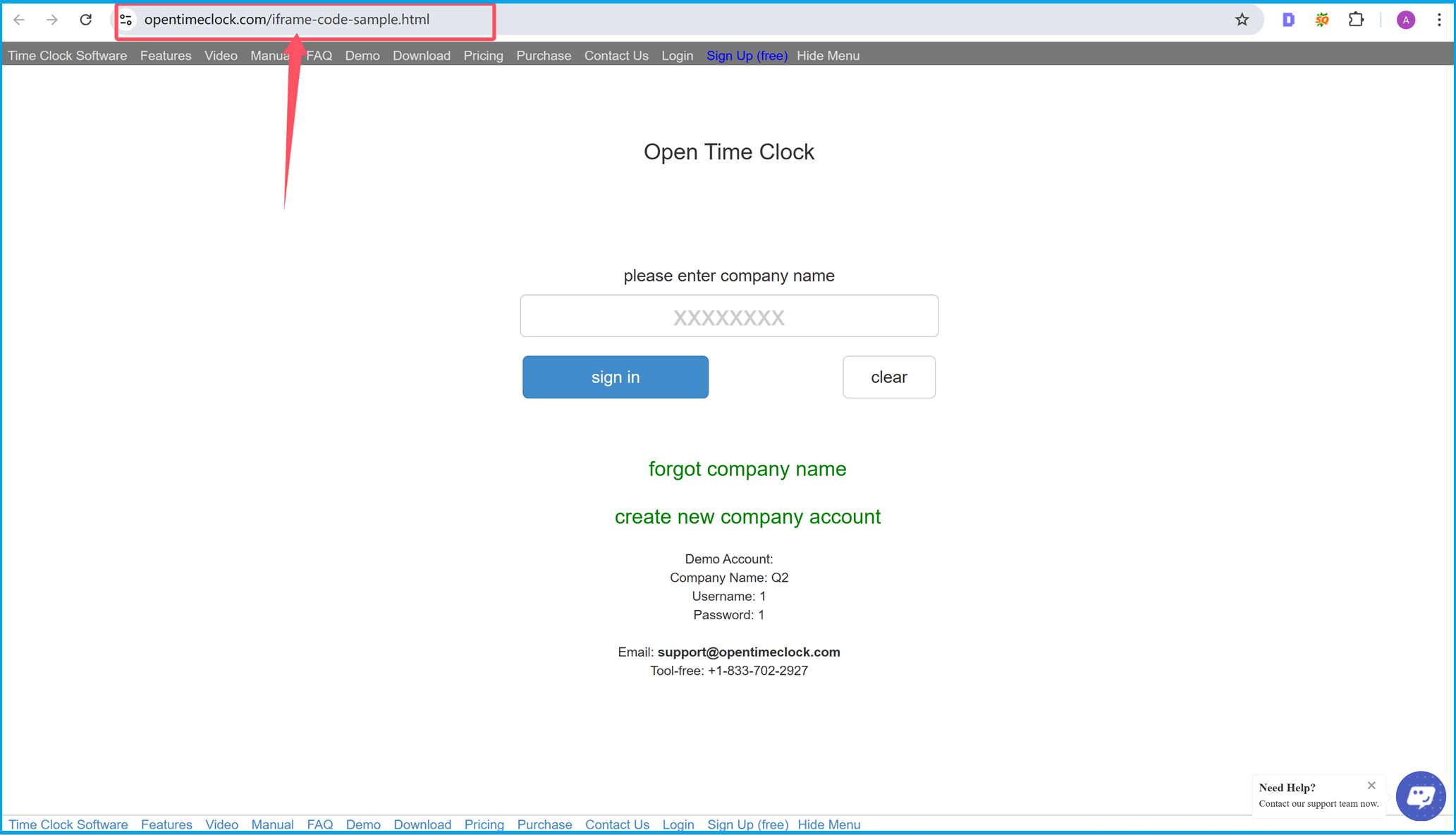
Step 2: View the Embedded Time Tracking App
This is how the time tracking app will look once it is embedded into your website using the iFrame code. Employees can log in, access their accounts, and perform time tracking functions directly within your platform. The embedded solution provides a professional and user-friendly interface that aligns with your website’s branding.

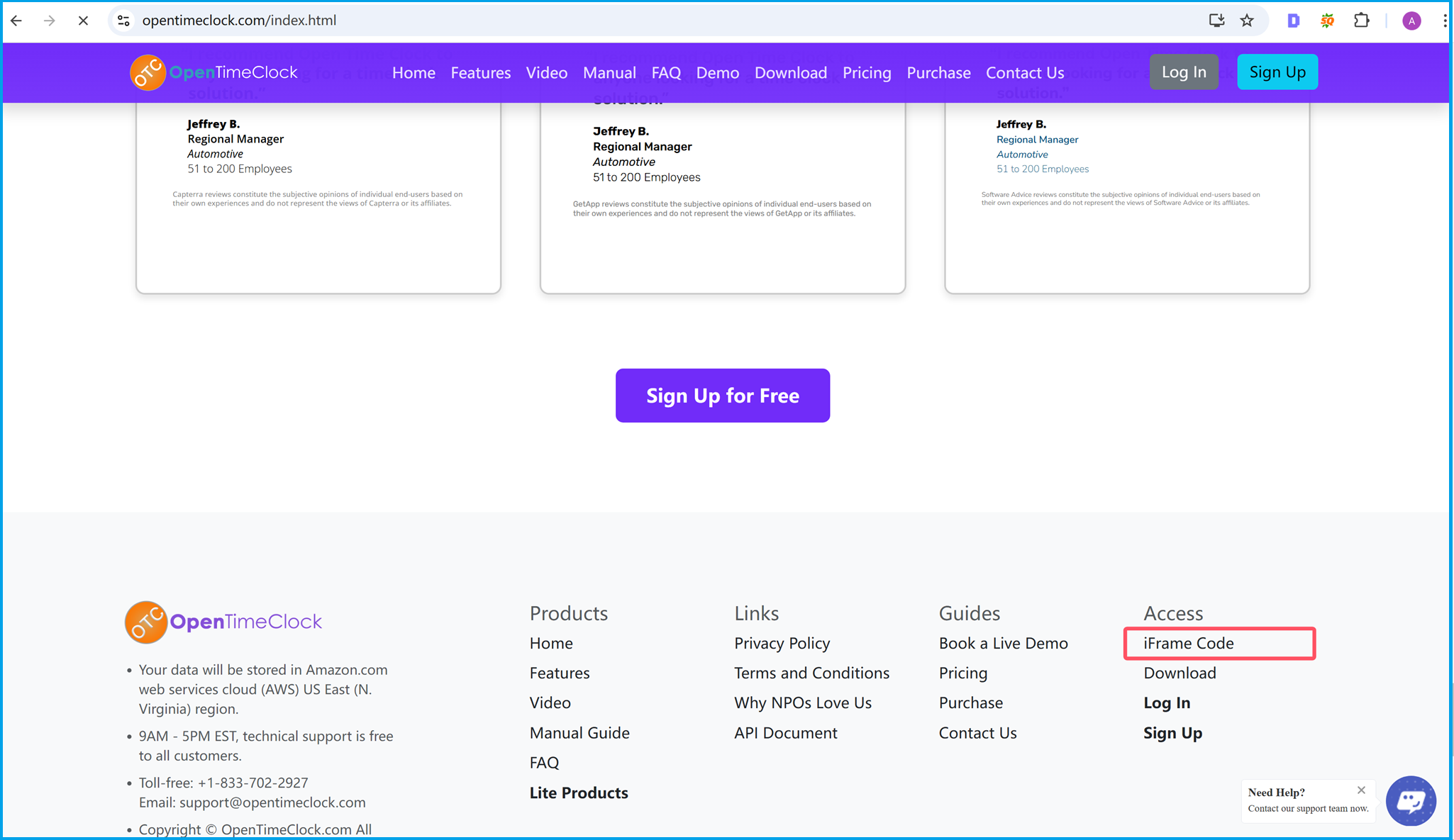
Step 3: Locate the iFrame Code Link in the Footer
Scroll down to the website footer and find the "iFrame Code" link under the "Access" section. This link provides you with direct access to the iFrame code and instructions for embedding the time tracking app into your custom website. The link ensures you can start the integration process effortlessly.

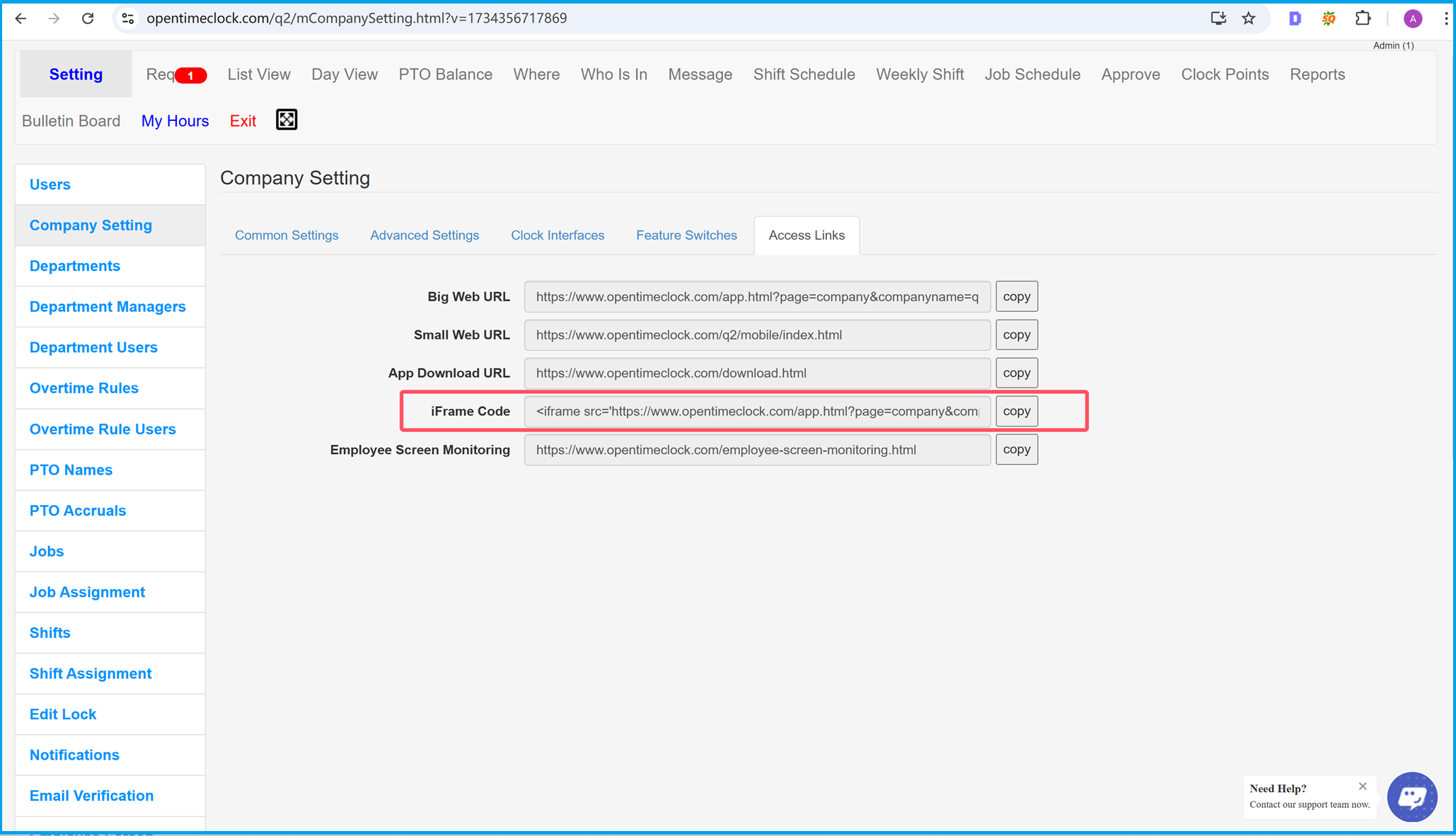
Step 4: Retrieve the iFrame Code in Company Settings
Go to the "Company Settings" section of your OpenTimeClock account. Under the settings panel, locate the "iFrame Code" field. Here, you can find the pre-generated iFrame code that you need to embed the time tracking app into your website. Make any necessary adjustments, such as adding your company name or setting up specific parameters for your site.

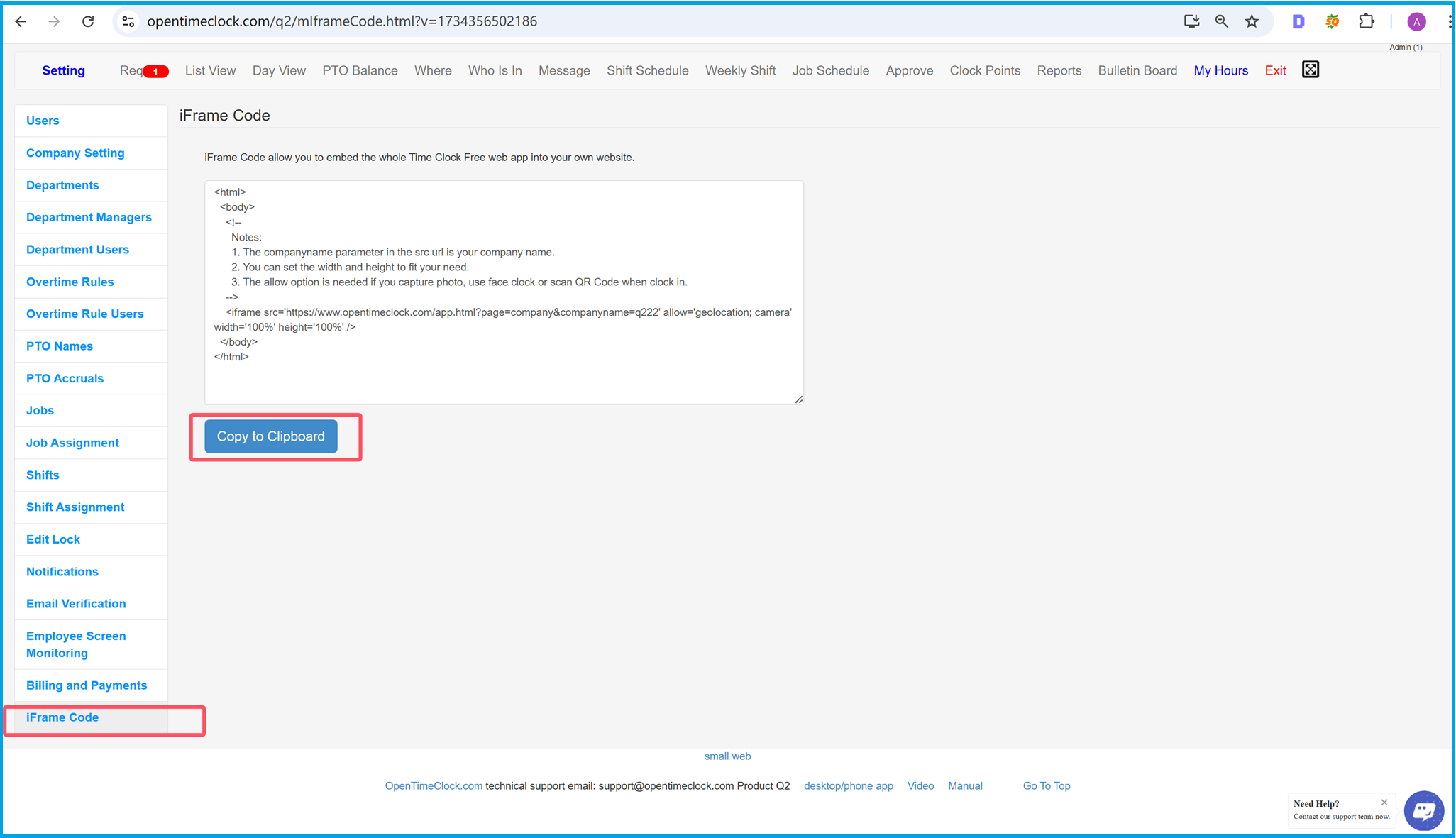
Step 5: Copy the iFrame Code and Embed It into Your Website
Once you locate the iFrame code, click the "Copy to Clipboard" button. Then, paste the code into your website's HTML where you want the time tracking app to appear. This integration ensures your employees can easily access the app without needing to visit another platform. The seamless embedding process simplifies time tracking and improves workforce efficiency.
Summary
Summary
By following these steps, you can easily integrate a time tracking solution into your website using iFrame code. This process allows you to provide a streamlined and professional experience for your employees while maintaining control over workforce management. Save time, boost productivity, and enhance employee performance tracking, all within your own platform.
Ready to get started? Copy the iFrame code now and embed your time tracking app today!